
Webpack ist ein Open-Source-Tool, mit dem Benutzer JavaScript-Module kompilieren können. Neben dem Kompilieren können Sie auch Ihre Ressourcen bündeln, die Aufgaben erneut ausführen und auf Änderungen achten. Aufgrund dieser Tools ist die Webentwicklung im Vergleich zur vorherigen Generation, bei der Entwickler HTML, JavaScript oder CSS lernen müssen, bevor sie eine Webanwendung erstellen, erheblich einfacher geworden.
Jetzt brauchen Sie nur noch eine Bibliothek und das Wissen, wie man sie benutzt. Bei der Entwicklung von Web-Apps sind Fehler beim Kompilieren von Ressourcen durchaus üblich, aber wenn der Fehler durch das Tool aufgrund eines Fehlers verursacht wird, ist dies weder häufig noch üblich.
Kürzlich haben Benutzer jedoch erwähnt, dass der Feldbrowser beim Kompilieren kein gültiges Alias-Konfigurationsproblem enthält, und wenn Sie einer dieser Benutzer sind, machen Sie sich keine Sorgen. Es gibt verschiedene Methoden und Lösungen, mit denen Sie das Problem lösen können, und wir haben sie alle im folgenden Artikel aufgelistet.

Methode 1: Überprüfen Sie Tippfehler
Sie müssen Ihre gesamte Konfiguration auf Tippfehler oder Fehler überprüfen, die Sie möglicherweise gemacht haben könnten. Einige Benutzer haben beispielsweise erwähnt, dass sie exports anstelle von export eingegeben haben, was zu diesem Fehler geführt hat.
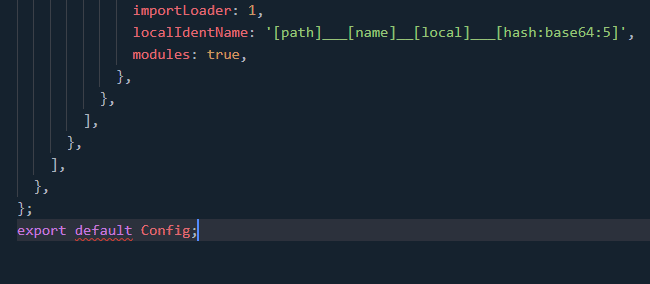
Wenn Sie am Ende der Konfigurationsdatei keinen Exportbefehl haben, können Sie außerdem mit demselben Problem konfrontiert werden. Fügen Sie daher export default Config hinzu; Code am Ende und speichern Sie die vorgenommenen Änderungen. Überprüfen Sie nun, ob der Fehler weiterhin besteht.

Methode 2: Überprüfen Sie den korrekten Eingabewert
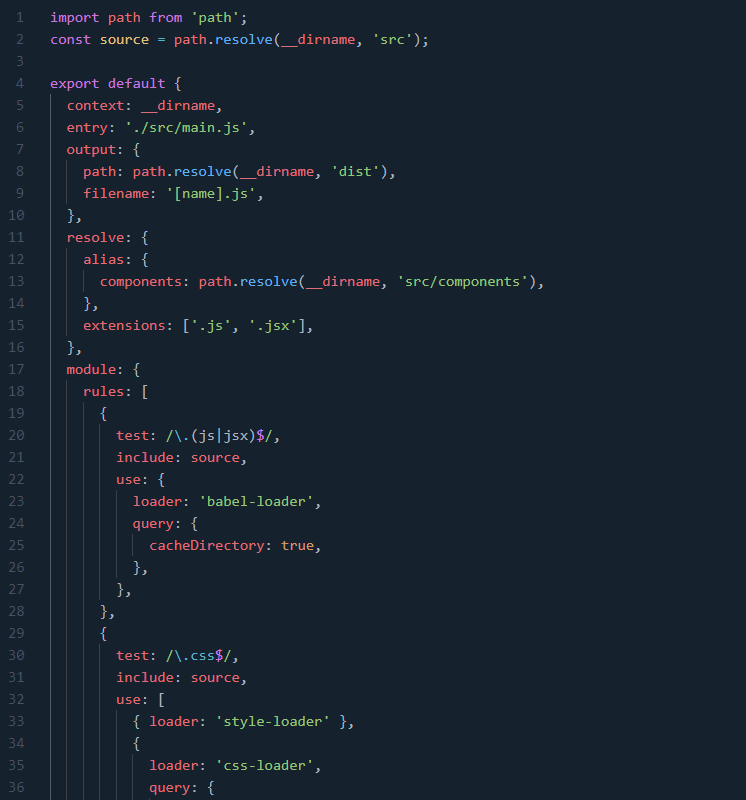
Ein fehlendes Zeichen könnte den gesamten Eintragswert ungültig machen, und dies ist wichtig, da der Eintragswert die Informationen zwischen dem Alias und dem Server austauscht. Befolgen Sie daher diese Anweisungen, um Änderungen an der Konfigurationsdatei vorzunehmen, damit der Fehler nicht erneut auftritt.
- Öffnen Sie Ihre Konfigurationsdatei.
- Gehen Sie zu Ihrem Eingabewert.
- Fügen Sie jetzt das Zeichen ./ hinzu, falls es nicht vorhanden ist.
- Überprüfen Sie, ob der Auflösungswert enthalten ist.

Methode 3: Nehmen Sie Änderungen an den Importpfaden vor
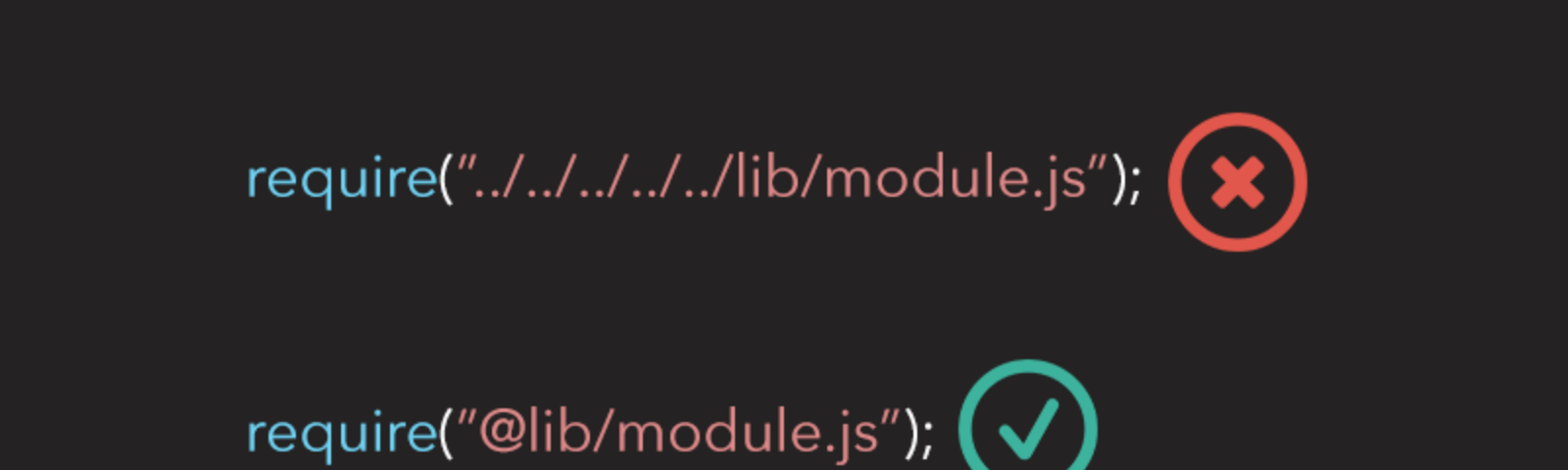
Wenn Sie das ./ vor dem Pfad nicht hinzugefügt haben, hat dies möglicherweise dazu geführt, dass Ihr Feldbrowser keinen gültigen Alias-Konfigurationsfehler enthält. Um dies zu beheben, gehen Sie wie folgt vor:
- Gehen Sie zu Ihrer Webpack-Konfiguration.
- Suchen Sie den folgenden Code.
- Importieren Sie DoISuportIt aus „Komponenten/DoISuportIt“;
- Ändern Sie nun den Code in.
- Importieren Sie DoISuportIt aus „./components/DoISuportIt“;
- Starten Sie nach der Änderung die NPM-Prüfung für den Fehler erneut.

Methode 4: Ändern Sie das Gehäuse
Der Fall, den Sie derzeit verwenden, könnte der Grund für Ihr Problem gewesen sein. Führen Sie die folgende Änderung durch, um das Problem zu beheben:
- Konfigurationsdatei starten.
- Suchen Sie diese Zeile.
- ./path/pathCoordinate/pathCoordinateForm.component
- Ändern Sie es jetzt wie folgt.
- ./path/pathcoordinate/pathCoordinateForm.component
- Kompilieren Sie die Ressourcen und suchen Sie nach dem Fehler.
Die folgende Lösung ist genau für diese Situation und möglicherweise nicht für jeden geeignet. Überprüfen Sie also Ihre Groß- und Kleinschreibung auf Ihren Dateipfaden.
Methode 5: Untersuchen Sie Ihre Aliasse
Manchmal werden große Probleme durch kleine Fehler verursacht, und in diesem Fall könnten Ihre Aliase der Grund dafür sein, dass sie so leicht zu übersehen sind. Alle Aliase haben ihre Konfigurationsdatei mit Namen, also untersuchen Sie alle, wo der Name bereits war oder nicht.
Die meisten Webentwickler sind mit diesem Problem konfrontiert, wenn sie Aliase mit demselben Namen haben und das Ändern des Redux auf den Aliasen diese möglicherweise beheben kann. Folglich müssen Sie beim Entwickeln von Websites und Erstellen von Apps eindeutige Aliase haben, um das Problem zu vermeiden.

Fazit
Die Webentwicklung ist ein komplexer Vorgang und erfordert viel Wissen, um eine Website oder eine Web-App zu entwickeln. Und das Konfrontieren mit Syntaxfehlern ist fast eine Tradition für Lernende und Anfänger. Wenn Sie einen Build durchführen und mit dem Feldbrowser konfrontiert wurden, der kein gültiges Alias-Konfigurationsproblem enthält, geraten Sie nicht in Panik. Wir haben alle möglichen Methoden und die erforderlichen Schritte zur Behebung des Fehlers aufgelistet.