
Webpackは、ユーザーがJavaScriptモジュールをコンパイルできるようにするオープンソースツールです。コンパイル以外に、リソースをバンドルしたり、タスクを再実行したり、変更を監視したりすることもできます。これらのツールにより、開発者がWebアプリを構築する前にHTML、JavaScript、またはCSSを学習する必要がある前世代と比較して、Web開発は非常に簡単になりました。
これで必要なのは、ライブラリとその使用方法に関する知識だけです。 Webアプリの開発では、リソースのコンパイル中にエラーが発生するのはごく普通のことですが、バグが原因でツールが原因でエラーが発生した場合は、頻繁でも一般的でもありません。
ただし、最近、ユーザーは、コンパイル中にフィールドブラウザに有効なエイリアス構成の問題が含まれていないと述べています。そのようなユーザーの場合は、心配する必要はありません。問題を解決するためのさまざまな方法と解決策があり、それらすべてを以下の記事にリストしました。

方法1:タイプミスを確認する
構成全体をチェックして、タイプミスや間違いがないかどうかを確認する必要があります。たとえば、一部のユーザーは、エクスポートではなくエクスポートを入力したため、このエラーが発生したと述べています。
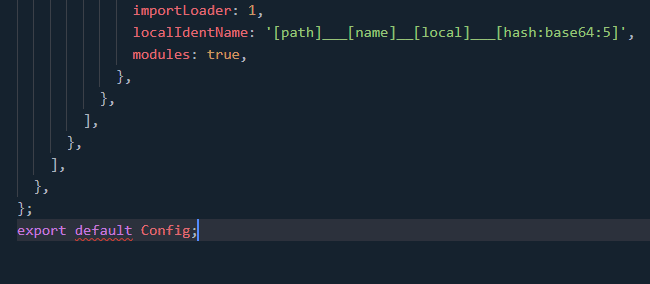
さらに、設定ファイルの最後にエクスポートコマンドがない場合は、同じ問題が発生する可能性があります。したがって、exportdefaultConfigを追加します。最後にコードを記述し、加えた変更を保存します。エラーが続くかどうかを確認します。

方法2:正しい入力値を検査する
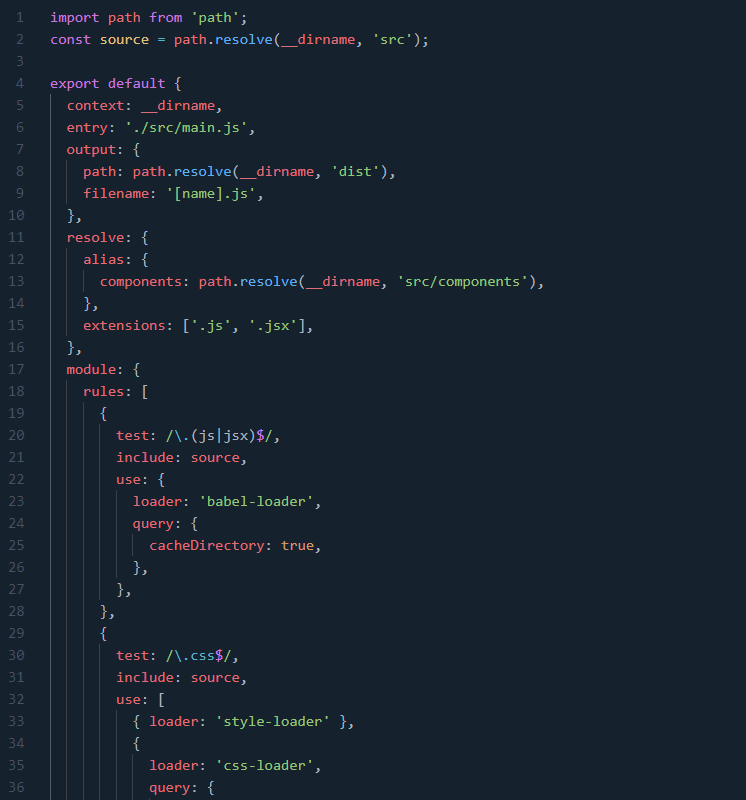
文字が欠落していると、エントリ値全体が無効になる可能性があります。エントリ値はエイリアスとサーバーの間で情報を交換するため、これは重要です。そのため、以下の手順に従って構成ファイルを変更し、エラーが再発しないようにしてください。
1.構成ファイルを開きます。
2.エントリ値に移動します。
3../文字がない場合は、追加します。
4.解決値が含まれているかどうかを確認します。

方法3:インポートパスに変更を加える
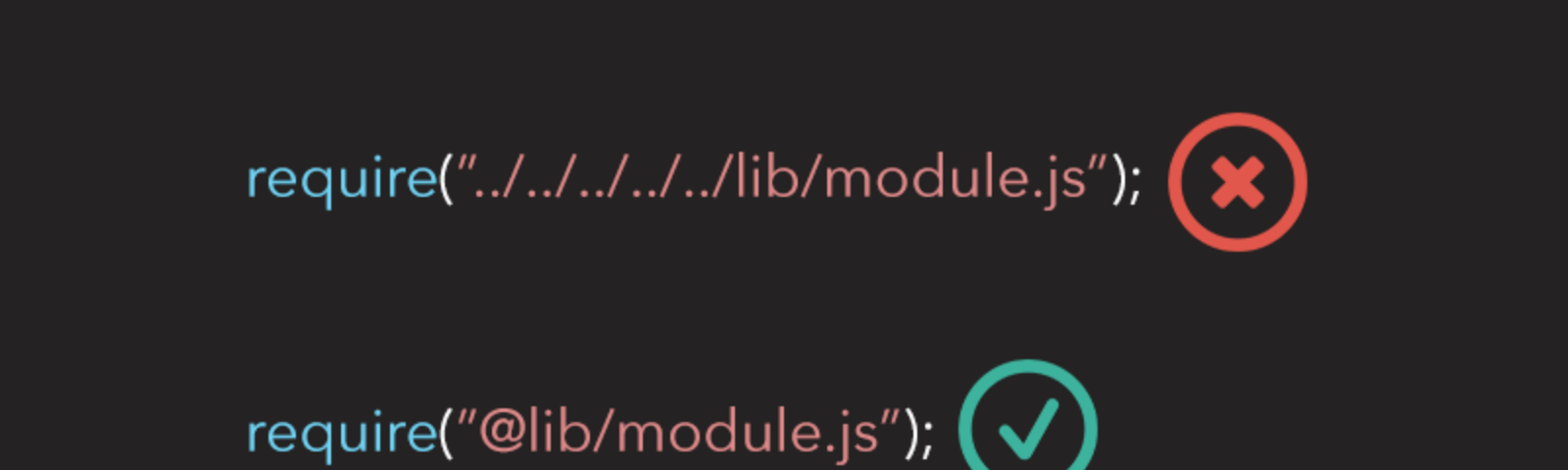
パスの前に./を追加していない場合は、フィールドブラウザに有効なエイリアス設定エラーが含まれていない可能性があります。これを修正するには、次のようにします。
1.Webpack構成に移動します。
2.次のコードを見つけます。
3.「components/DoISuportIt」からDoISuportItをインポートします。
4.コードをに変更します。
5.「./components/DoISuportIt」からDoISuportItをインポートします。
6.変更を行った後、エラーのNPMチェックを再開します。

方法4:ケーシングを変更する
現在使用しているケースが問題の背後にある理由である可能性があります。この問題を解決するには、次の変更を行います。
1.構成ファイルを起動します。
2.この行を見つけます。
3../path/pathCoordinate/pathCoordinateForm.component
4.次のように変更します。
5../path/pathcoordinate/pathCoordinateForm.component
6.リソースをコンパイルし、エラーを確認します。
次の解決策は、この正確な状況に対するものであり、すべての人に適しているとは限りません。したがって、ファイルパスの大文字と小文字を確認してください。
方法5:エイリアスを調べる
小さなエラーによって大きな問題が発生することがあります。この場合、エイリアスを見落としやすいため、エイリアスに理由がある可能性があります。すべてのエイリアスには名前付きの設定ファイルがあるため、名前がすでに存在するかどうかに関係なく、すべてのエイリアスを調べます。
ほとんどのWeb開発者は、同じ名前のエイリアスを持っているというこの問題に直面しており、エイリアスのreduxを変更すると修正される可能性があります。したがって、この問題を回避するためにWebサイトを開発し、アプリを構築するときは、一意のエイリアスを用意する必要があります。

結論
Web開発は複雑な手順であり、WebサイトまたはWebアプリを開発するには多くの知識が必要です。そして、構文エラーに直面することは、学習者と初心者にとってほとんど伝統です。ビルドを実行していて、フィールドブラウザに有効なエイリアス設定の問題が含まれていない場合でも、慌てる必要はありません。エラーを解決するために可能なすべての方法とそれらに必要な手順をリストしました。