
Webpack é uma ferramenta de código aberto que permite ao usuário compilar módulos JavaScript. Além de compilar, ele também pode agrupar seus recursos, executar novamente as tarefas e observar as alterações. Por causa dessas ferramentas, o desenvolvimento da Web tornou-se bastante mais fácil em comparação com a geração anterior, onde os desenvolvedores precisam aprender HTML, JavaScript ou CSS antes de criar um aplicativo da Web.
Agora tudo que você precisa é uma biblioteca e o conhecimento sobre como usá-lo. No desenvolvimento de aplicativos web, os erros são bastante comuns durante a compilação de recursos, mas se o erro for causado pela ferramenta por causa de um bug, não é frequente nem comum.
No entanto, recentemente os usuários mencionaram que o navegador de campo não contém um problema de configuração de alias válido durante a compilação e, se você for um desses usuários, não se preocupe. Existem vários métodos e soluções pelos quais você pode resolver o problema e listamos todos eles no artigo abaixo.

Método 1: verificar erros de digitação
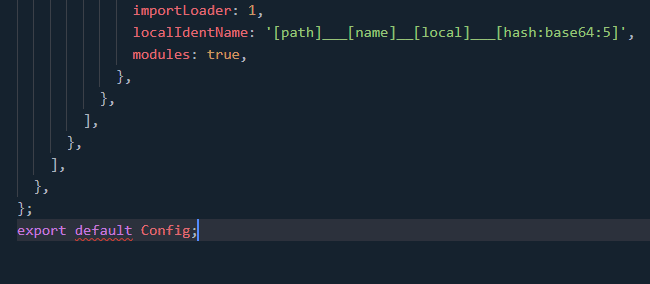
Você precisa verificar toda a sua configuração quanto a erros de digitação ou erros que você poderia ter cometido. Por exemplo, alguns usuários mencionaram que digitaram export em vez de export, o que os levou a esse erro.
Além disso, se você não tiver o comando de exportação no final do arquivo de configuração, poderá enfrentar o mesmo problema. Portanto, adicione a configuração padrão de exportação; código no final e salve as alterações feitas. Agora verifique se o erro persiste.

Método 2: Inspecione o Valor de Entrada Correto
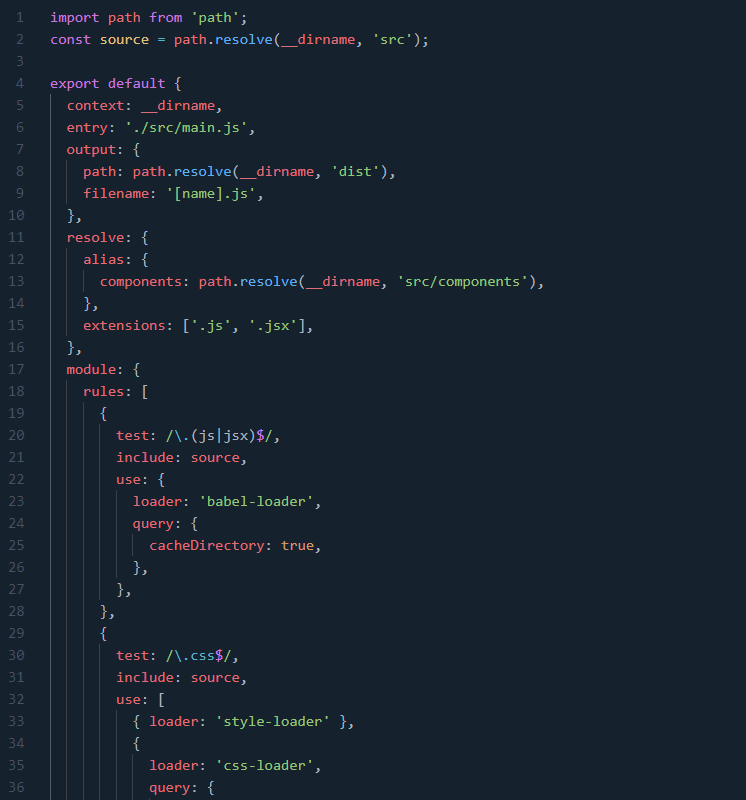
Um caractere ausente pode tornar todo o valor de entrada inválido e isso é importante porque o Valor de Entrada troca as informações entre o alias e o servidor. Por isso, siga estas instruções para fazer modificações no arquivo de configuração para que o erro não apareça novamente.
- Abra seu arquivo de configuração.
- Vá para o valor de entrada.
- Agora adicione o caractere ./ se não estiver lá.
- Certifique-se de verificar se o valor de resolução está incluído.

Método 3: fazer alterações nos caminhos de importação
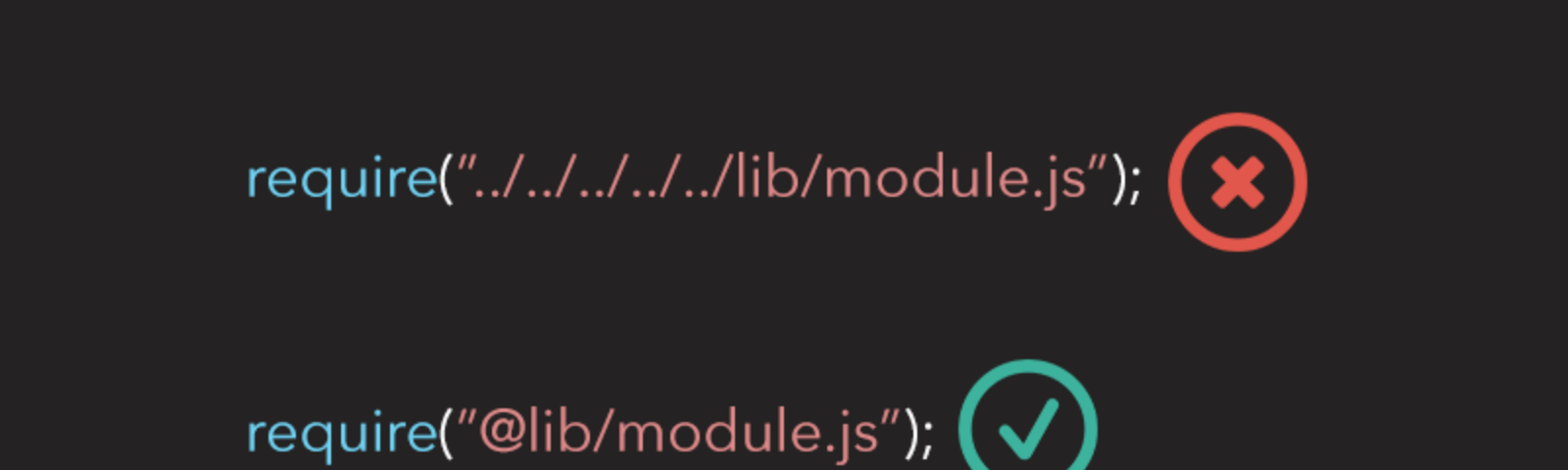
Se você não adicionou o ./ antes do caminho, isso pode fazer com que o navegador de campo não contenha um erro de configuração de alias válido. Para corrigir isso faça o seguinte:
- Vá para a configuração do seu Webpack.
- Localize o código a seguir.
- Importe DoISuportIt de ‘componentes/DoISuportIt’;
- Agora altere o código para.
- Importe DoISuportIt de ‘ ./components/DoISuportIt’;
- Depois de fazer a modificação, reinicie a verificação do NPM quanto ao erro.

Método 4: Mude o invólucro
O caso que você está usando atualmente pode ter sido o motivo por trás do seu problema. Faça a seguinte modificação para resolver o problema:
- Inicie o arquivo de configuração.
- Localize esta linha.
- ./path/pathCoordinate/pathCoordinateForm.component
- Agora altere para o seguinte.
- ./path/pathcoordinate/pathCoordinateForm.component
- Compile os recursos e verifique o erro.
A solução a seguir é para essa situação exata e pode não ser para todos. Portanto, verifique sua caixa em seus caminhos de arquivo.
Método 5: Examine seus aliases
Às vezes, grandes problemas são criados por pequenos erros e, nesse caso, seus aliases podem ter o motivo devido à facilidade de ignorá-los. Todos os aliases possuem seu arquivo de configuração com nomes, portanto examine todos eles onde o nome já esteve ou não.
A maioria dos desenvolvedores da Web enfrenta esse problema em que eles têm aliases de mesmo nome e alterar o redux nos aliases pode corrigi-los. Consequentemente, você precisa ter aliases exclusivos ao desenvolver sites e criar aplicativos para evitar o problema.

Conclusão
O desenvolvimento web é um procedimento complexo e requer muito conhecimento para desenvolver um site ou um aplicativo web. E enfrentar erros de sintaxe é quase uma tradição para aprendizes e iniciantes. Se você estiver executando uma compilação e o navegador de campo não contém um problema de configuração de alias válido, não entre em pânico. Listamos todos os métodos possíveis e as etapas necessárias para resolver o erro.