
Webpack è uno strumento open source che consente all’utente di compilare moduli JavaScript. Oltre alla compilazione, può anche raggruppare le tue risorse, rieseguire le attività e controllare le modifiche. Grazie a questi strumenti, lo sviluppo web è diventato molto più semplice rispetto alla generazione precedente in cui gli sviluppatori devono imparare HTML, JavaScript o CSS prima di creare un’app web.
Ora tutto ciò di cui hai bisogno è una libreria e le conoscenze su come usarla. Nello sviluppo di app Web, gli errori sono abbastanza comuni durante la compilazione delle risorse, ma se l’errore è causato dallo strumento a causa di un bug non è né frequente né comune.
Tuttavia, di recente gli utenti hanno menzionato che il browser di campo non contiene un problema di configurazione dell’alias valido durante la compilazione e se sei uno di quegli utenti, non preoccuparti. Esistono vari metodi e soluzioni con cui è possibile risolvere il problema e li abbiamo elencati tutti nell’articolo seguente.

Metodo 1: verifica errori di battitura
È necessario controllare l’intera configurazione per errori di battitura o errori che avresti potuto fare. Ad esempio, alcuni utenti hanno affermato di aver digitato esportazioni anziché esportazioni, il che li ha portati a questo errore.
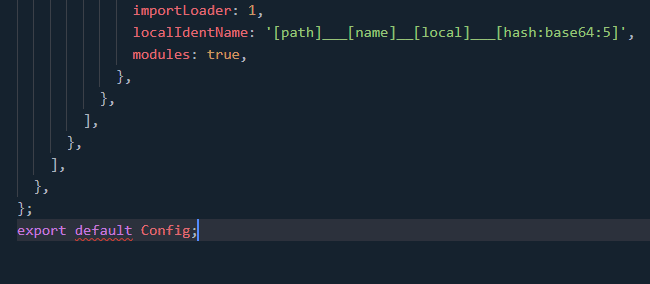
Oltre a ciò, se non hai il comando di esportazione alla fine del file di configurazione, puoi affrontare lo stesso problema. Pertanto, aggiungi la configurazione predefinita di esportazione; codice alla fine e salvare le modifiche apportate. Ora controlla se l’errore persiste.

Metodo 2: controllare il valore di ingresso corretto
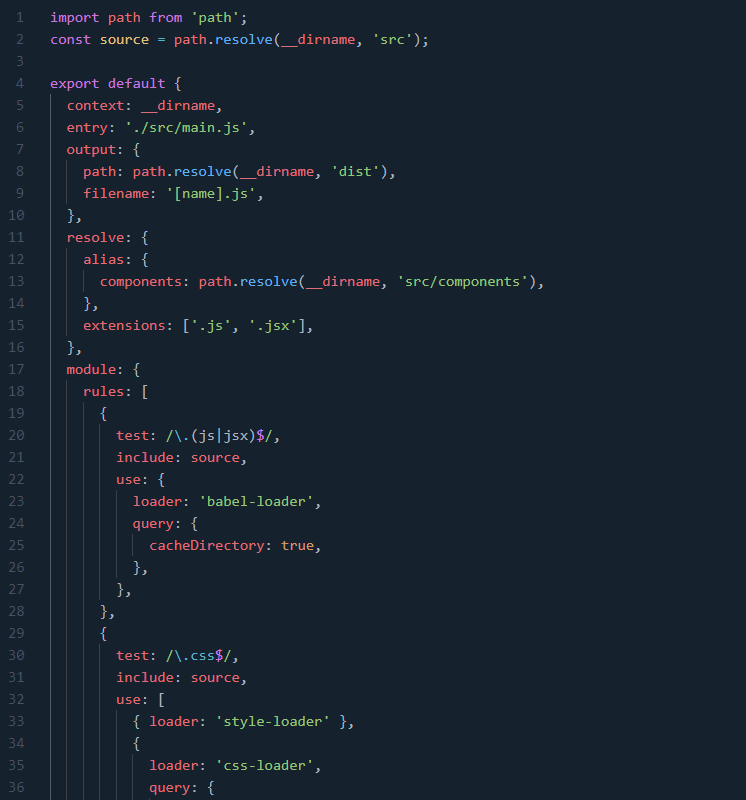
Un carattere mancante potrebbe rendere non valido l’intero valore della voce e questo è importante perché Entry Value scambia le informazioni tra l’alias e il server. Per questo motivo, segui queste istruzioni per apportare modifiche al file di configurazione in modo che l’errore non si ripresenti.
- Apri il tuo file di configurazione.
- Passa al tuo valore iniziale.
- Ora aggiungi ./ carattere se non è presente.
- Assicurati di controllare se il valore di risoluzione è incluso.

Metodo 3: apportare modifiche ai percorsi di importazione
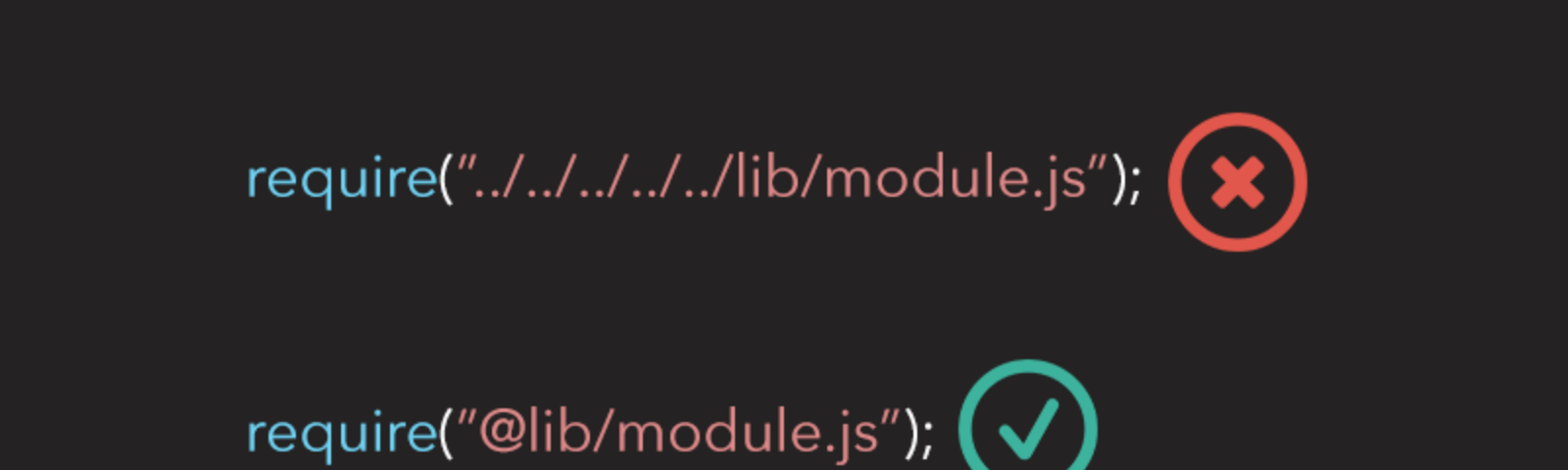
Se non hai aggiunto ./ prima del percorso, è possibile che il browser di campo non contenga un errore di configurazione dell’alias valido. Per risolvere questo problema, procedi come segue:
- Vai alla configurazione del tuo Webpack.
- Trova il codice seguente.
- Importa DoISuportIt da ‘componenti/DoISuportIt’;
- Ora cambia il codice in.
- Importa DoISuportIt da ‘ ./components/DoISuportIt’;
- Dopo aver eseguito la modifica, riavviare il controllo NPM per l’errore.

Metodo 4: cambiare l’involucro
Il caso che stai attualmente utilizzando potrebbe essere stato il motivo del tuo problema. Effettuare la seguente modifica per risolvere il problema:
- Avviare il file di configurazione.
- Individua questa riga.
- ./percorso/percorsoCoordinate/percorsoCoordinateForm.componente
- Ora cambialo come segue.
- ./percorso/percorso/percorsoCoordinateForm.componente
- Compilare le risorse e verificare l’errore.
La seguente soluzione è per questa situazione esatta e potrebbe non essere adatta a tutti. Quindi, controlla il tuo case sui percorsi dei file.
Metodo 5: esamina i tuoi alias
A volte i grandi problemi sono creati da piccoli errori e in questo caso i tuoi alias potrebbero avere il motivo a causa di quanto sia facile trascurarli. Tutti gli alias hanno il loro file di configurazione con i nomi quindi esaminali tutti dove il nome è già stato o meno.
La maggior parte degli sviluppatori web affronta questo problema in cui hanno alias con lo stesso nome e la modifica della redux sugli alias potrebbe risolverli. Di conseguenza, è necessario disporre di alias univoci durante lo sviluppo di siti Web e la creazione di app per astenersi dal problema.

Conclusione
Lo sviluppo Web è una procedura complessa e richiede molte conoscenze per sviluppare un sito Web o un’app Web. E affrontare gli errori di sintassi è quasi una tradizione per studenti e principianti. Se stai eseguendo una build e hai riscontrato che il browser di campo non contiene un problema di configurazione dell’alias valido, non farti prendere dal panico. Abbiamo elencato tutti i metodi possibili e i passaggi necessari per risolvere l’errore.