
Webpack es una herramienta de código abierto que permite al usuario compilar módulos de JavaScript. Además de compilarlo, también puede agrupar sus recursos, volver a ejecutar las tareas y observar los cambios. Debido a estas herramientas, el desarrollo web se ha vuelto bastante más fácil en comparación con la generación anterior, donde los desarrolladores necesitan aprender HTML, JavaScript o CSS antes de crear una aplicación web.
Ahora todo lo que necesita es una biblioteca y el conocimiento sobre cómo usarla. En el desarrollo de aplicaciones web, los errores son bastante comunes al compilar recursos, pero si el error es causado por la herramienta debido a un error, no es frecuente ni común.
Sin embargo, recientemente los usuarios han mencionado que el navegador de campo no contiene un problema de configuración de alias válido durante la compilación y si usted es uno de esos usuarios, no se preocupe. Existen varios métodos y soluciones mediante los cuales puede resolver el problema y los hemos enumerado todos en el artículo a continuación.

Método 1: Comprobar errores tipográficos
Debe verificar toda su configuración en busca de errores tipográficos o errores que podría haber cometido. Por ejemplo, algunos usuarios mencionaron que escribieron exportaciones en lugar de exportar, lo que los llevó a este error.
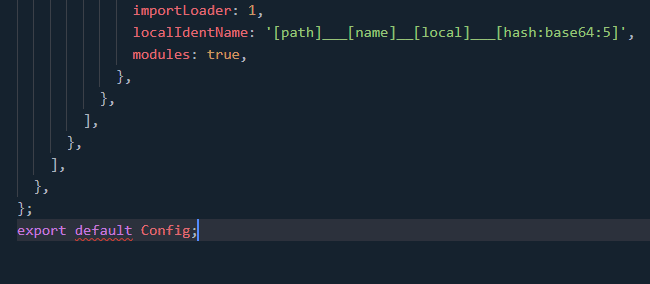
Además de eso, si no tiene el comando de exportación al final del archivo de configuración, puede enfrentar el mismo problema. Por lo tanto, agregue la configuración predeterminada de exportación; código al final y guardar los cambios realizados. Ahora comprueba si el error persiste.

Método 2: inspeccionar el valor de entrada correcto
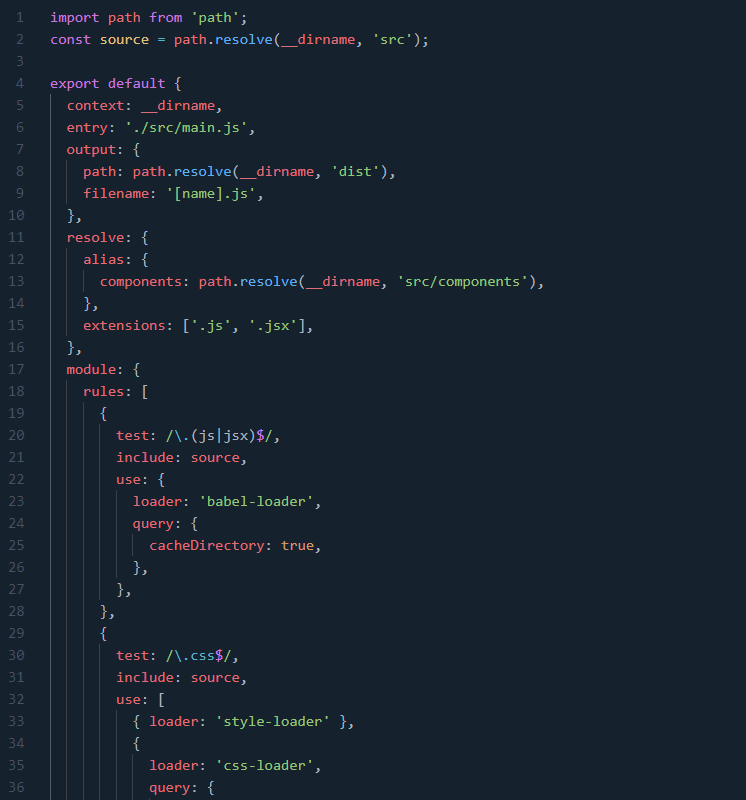
Un carácter faltante podría invalidar todo el valor de entrada y esto es importante porque el valor de entrada intercambia la información entre el alias y el servidor. Por esa razón, siga estas instrucciones para realizar modificaciones en el archivo de configuración para que el error no vuelva a aparecer.
- Abra su archivo de configuración.
- Vaya a su valor de entrada.
- Ahora agregue el carácter ./ si no está allí.
- Asegúrese de verificar si el valor de resolución está incluido.

Método 3: realizar cambios en las rutas de importación
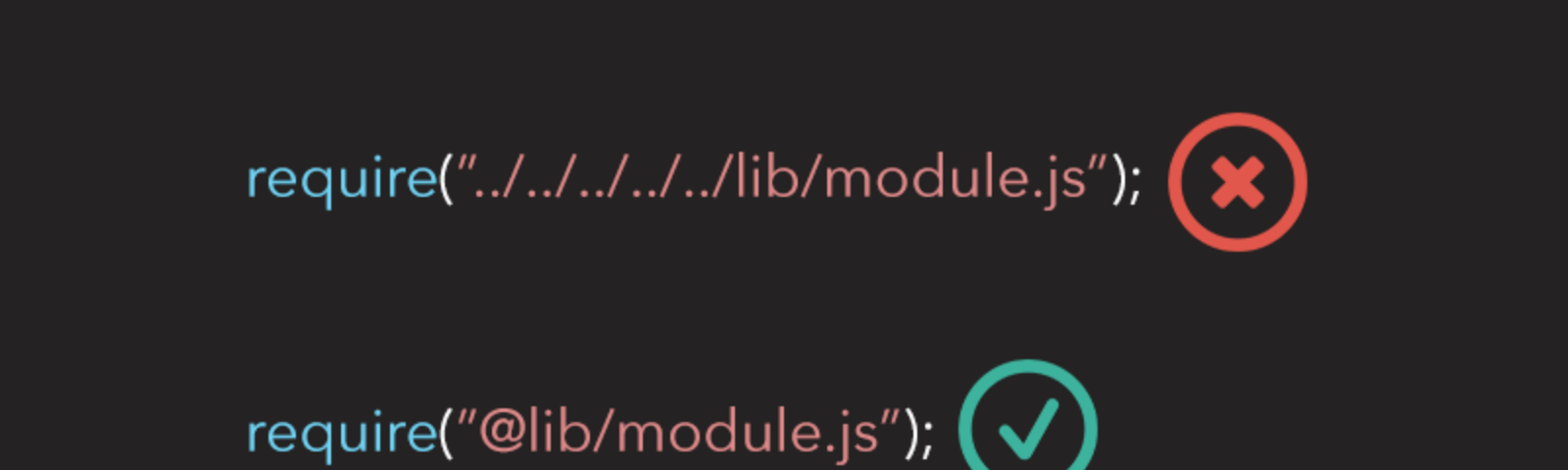
Si no ha agregado ./ antes de la ruta, es posible que esto le haya dado un error de configuración de alias válido. Para solucionar esto, haga lo siguiente:
- Vaya a la configuración de su paquete web.
- Busque el siguiente código.
- Importe DoISuportIt desde ‘components/DoISuportIt’;
- Ahora cambie el código a.
- Importe DoISuportIt desde ‘ ./components/DoISuportIt’;
- Después de realizar la modificación, reinicie la comprobación de NPM para detectar el error.

Método 4: cambiar la carcasa
El caso que está utilizando actualmente podría haber sido el motivo de su problema. Realice la siguiente modificación para resolver el problema:
- Inicie el archivo de configuración.
- Localice esta línea.
- ./path/pathCoordinate/pathCoordinateForm.component
- Ahora cámbielo a lo siguiente.
- ./path/pathcoordinate/pathCoordinateForm.component
- Compile los recursos y verifique el error.
La siguiente solución es para esta situación exacta y podría no ser para todos. Por lo tanto, verifique su carcasa en las rutas de sus archivos.
Método 5: examina tus alias
A veces, los grandes problemas son creados por pequeños errores y, en este caso, sus alias podrían tener la razón debido a lo fácil que es pasarlos por alto. Todos los alias tienen su archivo de configuración con nombres, por lo tanto, examínelos todos donde el nombre ya ha estado o no.
La mayoría de los desarrolladores web enfrentan este problema en el que tienen alias del mismo nombre y cambiar el redux en los alias podría solucionarlos. En consecuencia, debe tener alias únicos al desarrollar sitios web y crear aplicaciones para evitar el problema.

Conclusión
El desarrollo web es un procedimiento complejo y requiere mucho conocimiento para desarrollar un sitio web o una aplicación web. Y enfrentar errores de sintaxis es casi una tradición para principiantes y principiantes. Si está realizando una compilación y se ha encontrado con que el navegador de campo no contiene un problema de configuración de alias válido, no entre en pánico. Hemos enumerado todos los métodos posibles y los pasos necesarios para resolver el error.